Ideas Come True I Support You
keyboard_arrow_left
keyboard_arrow_right

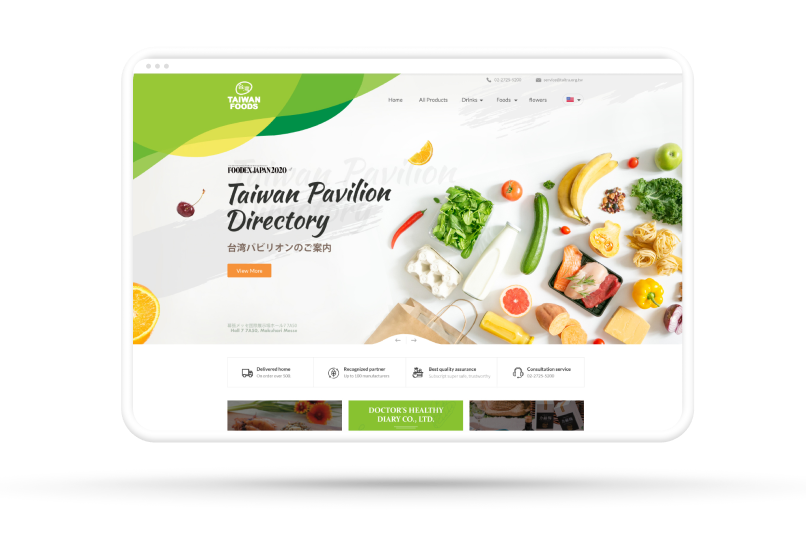
數位台灣食品展
90 DAYS

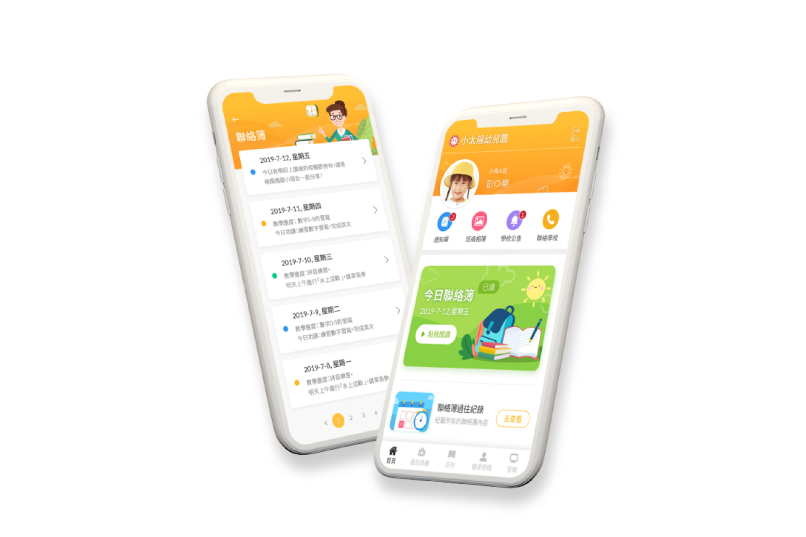
電子聯絡簿系統
120 DAYS

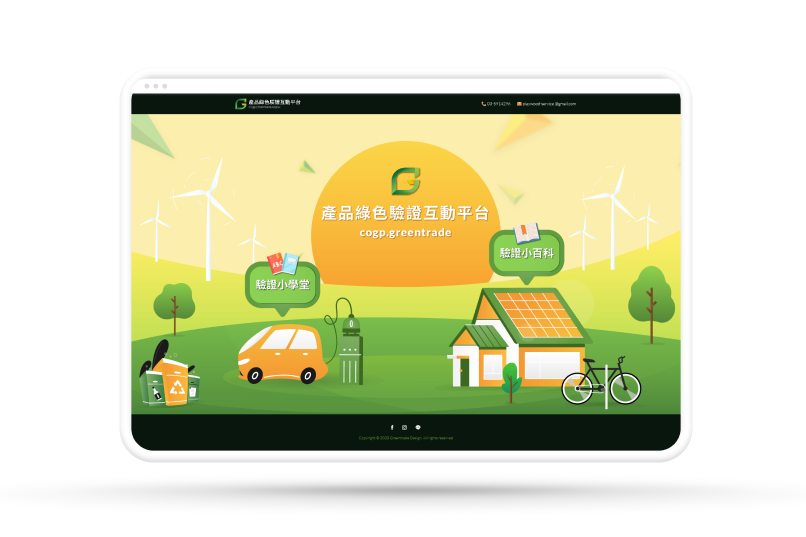
產品綠色驗證互動平台
150 DAYS

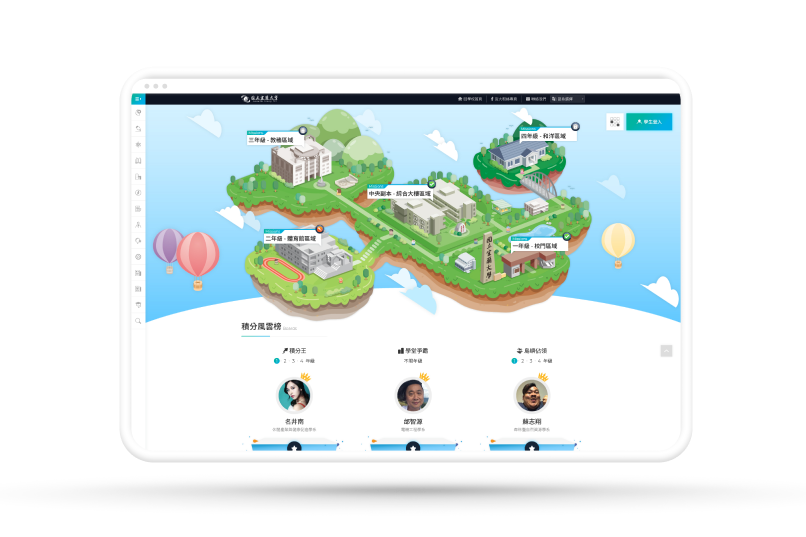
學務EP系統
270 DAYS

線上捐款系統
60 DAYS

線上捐款系統
120 DAYS

